Frontend hidratado
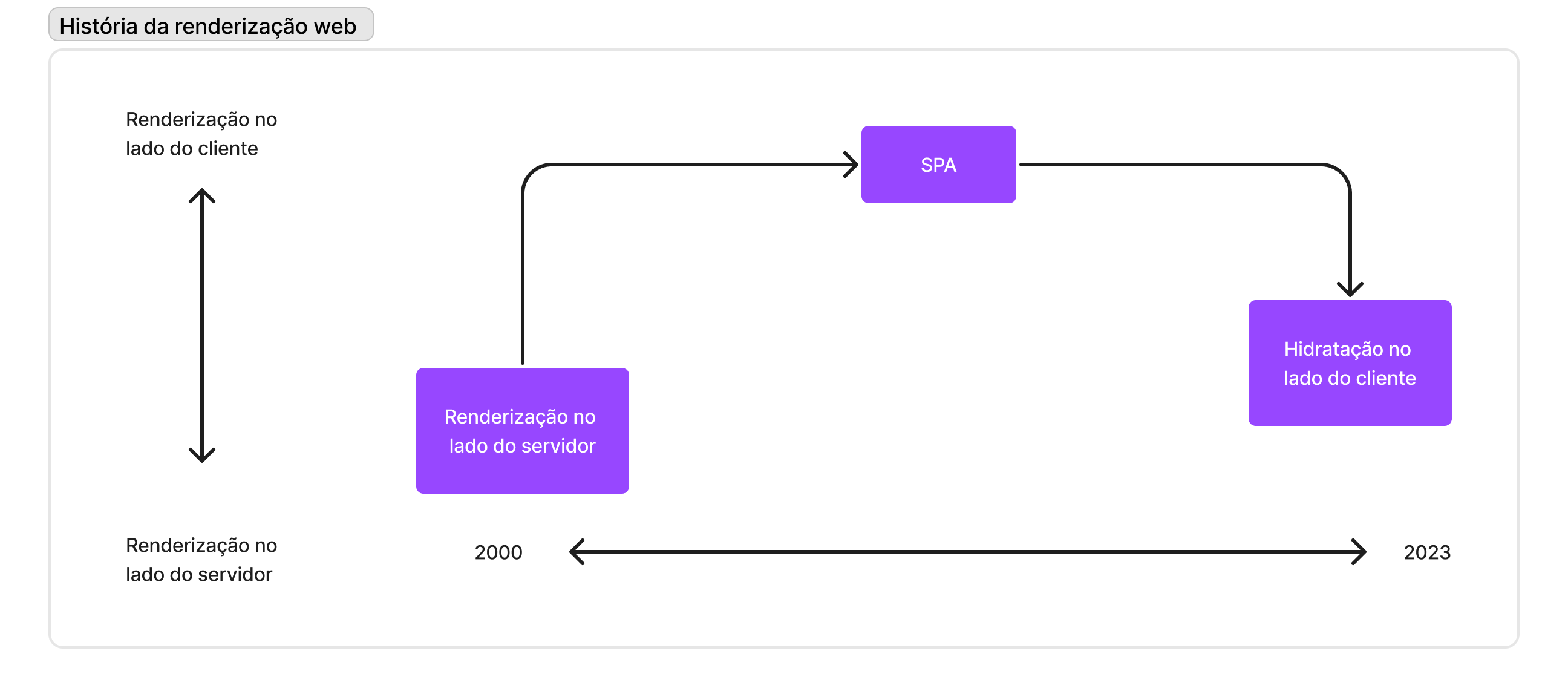
Histórico de renderização na web

2000 ~ 2012 Nesse período se você estivesse interagindo com uma página da web (rica em recursos), ela provavelmente era renderizada dinamicamente por um servidor web de back-end. A página seria então servida ao cliente como um arquivo HTML estático.
O mercado backend foi dominado por PHP e Ruby, com outros concorrentes como ASP.NET e Spring entrando em cena ao longo dos anos.
2012 ~ 2020 Na década seguinte, vimos o crescimento proeminente das aplicações de página única (SPA). Frameworks SPA populares incluem Angular, React e Vue.
Esse método consiste em renderizar o HTML no navegador do usuário, com o objetivo de fornecer uma experiência semelhante à área de trabalho.
Recursos como roteamento baseado em Javascript podiam controlar e manter o estado entre as páginas, embora tivesse a desvantagem de um carregamento inicial mais demorado e SEO ruim. Problemas de desempenho também foram notado devido à natureza pesada dos SPAs, especialmente em clientes mais leves, como telefones celulares.
Mesmo com essas desvantagens, o SPA foi amado e adotado por muita gente interessada e desenvolvedores, marcou uma mudança histórica para a renderização do lado do cliente (CSR).
Isso enfatizou e popularizou o termo "renderização do lado do servidor", que nunca tinha visto o uso convencional, pois não havia necessidade de diferencia-lo da CSR.
O retorno da RSS
Esses desenvolvimentos na renderização da web levantaram uma questão chave: "Podemos utilizar os rápidos carregamento inicial do SSR, mantendo a interatividade e a dinamicidade dos SPAs, mantendo a aplicação leve?"
Hidratação do lado do cliente
A prática recomendada atual é servir uma página pré-renderizada para o cliente e, em seguida, adicionar o estado do aplicativo e a interatividade por meio de um processo chamado hidratação.
Como a página é inicialmente renderizada pelo servidor, ela se beneficia de um tempo de carregamento rápido e tira a carga de renderização do cliente.
No processo de hidratação, um pacote JavaScript anexará ouvintes de eventos ao DOM e o tornará totalmente interativo. Esse pacote é comparativamente pequeno em comparação com um SPA, o que mantém o aplicativo leve e eficiente.
React e Vue têm uma contraparte SSR, conhecida como Next.js (2016) e Nuxt.js (2016), respectivamente. A popularidade dessas ferramentas começou a aumentar em 2020.
Geração de site estático
Se restringirmos toda a dinamicidade a componentes hidratados, podemos levar o SSR um passo adiante e pré-renderizar todo o aplicativo. Isso é conhecido como geração de site estático (SSG).
Ferramentas avançadas de SSG podem até coletar e transformar dados a medida que constroem o aplicativo (por exemplo, Markdown, CSV e JSON). Isso o torna útil para conteúdo que muda com pouca frequência, como blogs e documentação, já que outras chamadas de API não precisam ser feitas pelo cliente.
Tudo somado, isso elimina a necessidade de um servidor web. Os arquivos podem ser enviados para qualquer provedor de hospedagem estática (por exemplo, Amazon S3, GitHub Pages) e servidos por meio de uma CDN para se beneficiar de latência e tempos de carregamento ainda menores.
Conclusão
Em resumo, a renderização da web saltou de totalmente renderizada no lado do servidor (~1995 a 2010) para totalmente renderizada no lado do cliente (~2010 a 2016) e, em seguida, se estabeleceu em algum lugar no meio disso.
Então, embora não tenha necessariamente voltado totalmente para a renderização do lado do servidor, definitivamente demos um tremendo salto em cada direção.